年末年始の休業日とさせて頂きます。
どーもー、おはこんばんちは\(^。^) 涼しくなってきましたね♪
それでは今日も便利なIllustratorのテクニックのレッスンです(^^ )
プレビューしながら数字入力せずに数値を微調整する方法
オブジェクトの拡大縮小をしたり、文字サイズ、線幅等を数値入力で調整する時があります。
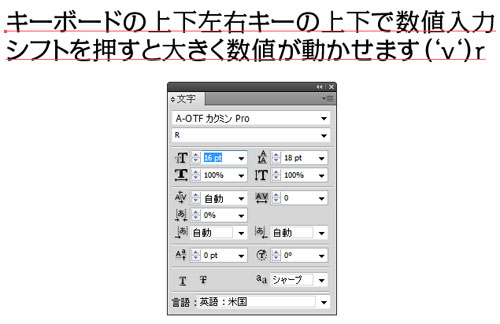
線幅はツールボックスの数値入力するところの横に小さい上下ボタンが付いているので、そこをクリックして数値を調整出来ます。
数字を選んでテンキーから入れる方法が普通のやり方だと思いますが、キーボードの上下ボタンで同じように操作出来ます。
数値入力するところを選んだ状態で、キーボードの↑を押すと数値が増えて↓を押すと減ります(‘v‘)r


文字サイズでも同じ操作で上下ボタンで数値を微調整することが出来ます(‘v‘)r
これと似たようなテクニックでフォント(書体)もキーボードの上下で次々とプレビューしつつチェンジ出来ます。
詳しくは下の、過去レッスンをご参考ください。
関連レッスン:イラストレーターの書体を楽に次々と変える方法
上記操作をキーボードのシフトキーを押しながらすると、さらに大きいく数値で調整出来ます (^v^)/
いわゆる界王拳ですね。オブジェクト移動でも同じ操作が出来ます。シフトを押すと大きく移動出来ますよ(^_^ )
シフトを押すと10倍移動 >> illustratorでミリ単位で微調整する方法(動画(flashです))
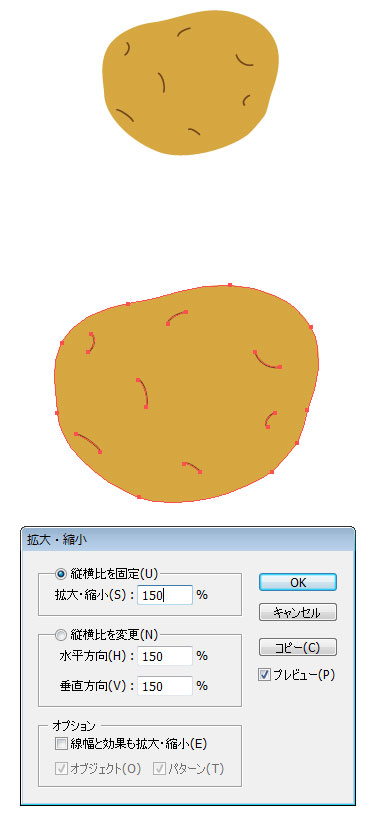
オブジェクトの拡大縮小でも、数値を見ながらプレビューをON状態で微調整する場合便利です。
あまり無いケースかも知れないのですが正確な製図をしたい時に結構重宝すると思います。
拡大縮小は、拡大縮小ツールで直感的にやってもOKですし、数値入力画面でも
このように直感的に数値を見ながら微調整してもOKです。
当然、普通に数値をテンキーから入れてもOKです。
イラレ道場的にはオブジェクトの拡大縮小に関しては、より直感的な拡大縮小ツールを使った
操作の習得し、さらにこのやり方もケースバイケースで使い分けるのがよろしいと思っております(^_^ )
関連レッスン:線幅を固定したまま拡大縮小する方法
関連レッスン:パターンスウォッチを拡大縮小する方法
Illustrator等のクリエイティブ系ソフトは特にショートカットの使いこなしがとても重要です。
よく使う操作はショートカットを根気よく使って、体で覚えましょう。
ショートカット一覧はこちらをどうぞ
<Windows・macのイラレのショートカット一覧>
プレビューしつつ、数値もチェックしつつ変動させることが出来るのが良いですね(^_^※)

それでは次回のレッスンもお楽しみにね♪

↑ 応援クリック、よろしくおねがいします \(^o^ )

http://www.illareya.net/
Illustrator用素材の宝庫! イラレ屋はこちら\(^_^)
パターンスウォッチを線幅やパターンを固定したまま拡大縮小する方法 www.illareya.net/line-keep.html
<Illustratorのアップグレードリンク>
http://www.adobe.com/jp/support/downloads/ilwin.html <win版Illustratorのバージョンアップ>
http://www.adobe.com/jp/support/downloads/ilmac.html <mac版Illustratorのバージョンアップ
後藤真希などの芸能人も愛用している、オールインワンジェル「フィトリフト」ですが、思わぬ落とし穴があることをご存知ですか?
フィトリフトはフィト発酵エキスから作られた、シワ、たるみ、ほうれい線改善が期待できるオールインワンジェルで、杏仁豆腐のようなテクスチャーが人気です。
年齢肌、乾燥肌で悩んでいる方にオススメの手間いらず、かつ美容効果を求める肌年齢が気になってきた人のためのオールインワンジェルです。
お試しがキャンペーンで実施中なのですが、ミニサイズでもなく、パウチタイプでもなく、現物そのものを1980円でお試しできます。
定期購入などの縛りもなく、シンプルにお試しできます。
しかし、初回限定特典には落とし穴があります。
失敗しないように、興味がある方は事前に失敗例をご確認ください。
まぐまぐのブログパーツ用ソース(貼り付け用コード)の場所
こんなところに隠れていたら、見つけるの大変ですわー!

それでは次回のレッスンもお楽しみにね♪

↑ 応援のクリックを、よろしくおねがいします \(^o^ )

http://www.illareya.net/
Illustrator用素材の宝庫! イラレ屋はこちら\(^_^)
パターンスウォッチを線幅やパターンを固定したまま拡大縮小する方法 www.illareya.net/line-keep.html
<Illustratorのアップグレードリンク>
http://www.adobe.com/jp/support/downloads/ilwin.html <win版Illustratorのバージョンアップ>
http://www.adobe.com/jp/support/downloads/ilmac.html <mac版Illustratorのバージョンアップ
みなさま、おはこんばんちは\(^。^)
イラレ道場本部で、「羊のイラストを描きましょう」がスタートしました(^v^)/
羊のイラストを描きましょう \(^◇^)
これを元にした年賀状の作り方まで、まとめてあります(^^ )
イラレ道場 公式レッスン24はこちらからどうぞ → [ 羊のイラストを描きましょう ]
http://www.illareya.net/
Illustrator用素材の宝庫! イラレ屋はこちら\(^_^)
<Illustratorのアップグレードリンク>
http://www.adobe.com/jp/support/downloads/ilwin.html <win版Illustratorのバージョンアップ>
http://www.adobe.com/jp/support/downloads/ilmac.html <mac版Illustratorのバージョンアップ
↑ 応援クリックお願いいたします \(^o^ )
< 年末年始の営業日のお知らせ >
今年は2014年12月26日(金曜日)まで営業しております。
翌日の2014年12月27日(土曜日)から2015年1月4日(日曜)まで
年末年始の休業日とさせて頂きます。
< 素材販売につきまして >
上記、年末年始休業中のショッピングカートからの
ご注文等の対応は、2014年は2014年12月26日(金曜)
までの対応でございます。
12月27日以降も、ショッピングカートから商品をご注文頂けますが、 データのご案内、及び発送業務等は上記期間中、保留させて頂き2015年1月5日(月曜)から対応させて頂きます。
本年もイラレ屋をご愛顧頂き、誠にありがとうございました。
今年もあと僅かでございますが、風邪等に気をつけて
良いお年をお迎えください(^^ )ノ



どーもー、おはこんばんちは\(^。^) 暖かくなってきましたね♪
今回はたまに目にする用語解説とその具体例のご紹介です (^^ )
アンチエイリアスってなに?
Illustratorと連携して使うことの多いPhotoshopで良くみかけます。
アンチエイリアスとは、どんな意味なのでしょうか?
「アンチエイリアス」= ぼやかしてキレイに見せる処理 ・・・ と解釈していました。
合ってたのかちょっと調べてみます(^^ )r
以下引用:
コンピュータで扱うデジタル画像ではピクセル単位より細かく描画することは出来ない。
このため、物体の輪郭にジャギーと呼ばれるギザギザが発生してしまう。
このジャギーを軽減し少しでも目立たなくするために、物体の輪郭を背景と融合するように、
色を滑らかに変化させる事をアンチエイリアスといい、その処理をアンチエイリアシングという。
アンチエイリアスをかけると輪郭がぼやけてしまうため、ビットマップフォントなどでは
アンチエイリアス処理(アンチエイリアシング)は行われない事が多い。
アンチエイリアスをかけないほうが良いケースの具体例
大体あってるようですね (^^ )v
Illustrator使いの人の場合、ベクターデータを利用してビットマップ画像は
べつのソフトで利用することが多いと思います。
元はイラレで作成し、画像で使いたいとき等に変換して利用することがあると思います。
Illustratorから高解像度で、psd形式(Photoshopのフォーマット)で書きだして、
Photoshopで仕上げ処理をすると、より高画質で最定期化された画像データを作成出来ます。
ダイレクトにIllustratorから画像を出力することも出来るのですが、
画像処理専門ソフトではないので細かい微調整や仕上げやフォーマットの変更、
ピクセル単位で正確なトリミング等に弱いです。
その為、この流れで様々な用途のデータが処理されます。
そのタイミングで、「アンチエイリアスしますか?」という場面良く出てきます。
上記のように、ジャギーを目立たなくする処理ですので、
白黒二値画像などで利用する場合は、やらないほうが良いです。
その場合は、アンチエイリアスのチェックを外します。
この選択は用途によりますが、最終的に白黒二値で出力したり使用する画像の場合、
最終結果ではなく、アンチエイリアスした状態の画像は途中過程の画像になってしまいます。
(最後に例えばGIF等の他の画像形式(白黒二値)等に、変換した時に中間の
レベルのドットは消えちゃうので、アレ?となる可能性があります。
逆にグレーに近いウェブ用途のインデックスカラー等だと気づかないと思います)
最終的に求める画像の結果から考えて適用するかどうかを考えると良いと思います。
似たような処理はフィルター機能から、もっと精密に詳細設定をして行えます。
他の様々な機能も組み合わせた上で判断するとより良い結果が得られると思います。
グレースケールというのは、白黒ですが黒に濃淡があるデータで0%から100%で指定します。
白黒二値というのは、白と黒(100%)のデータです。印刷物の世界などでは使い分けが必要です。
画像データを編集加工する場合、予備知識として覚えておくと良いでしょう(^^ )
このイラストはイラストレータで作成したものです。
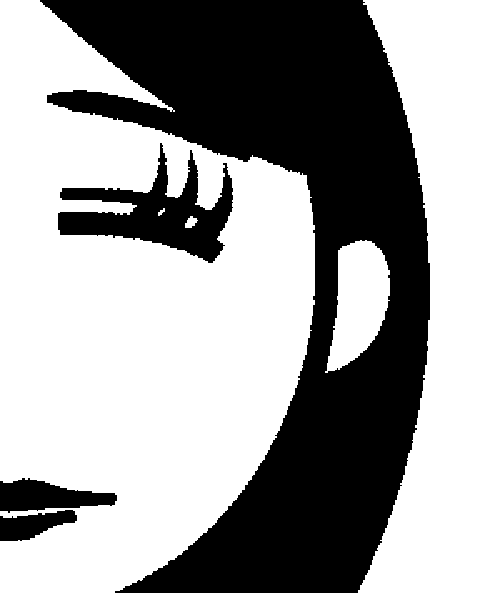
これを、Photoshopにアンチエイリアスありと、無しで読み込みます。

これはアンチエイリアスを入れているものの、アップ画像です。

こちらは、アンチエイリアスなしで読み込んだもののアップです。
ボカシがかかって、アンチエイリアスをかけた画像のほうが画面上ではキレイですね。
このようなデータは俯瞰で見ると、大差ない仕上がりになるものが結構あります。
意図してそうなるように作るのもテクニックの一つです。
最終形式が白黒二値画像の場合、アンチエイリアス状態から二値の各種フォーマット画像に変換します。
その為、最後の結果がアンチエイリアスのかかってない画像と同じように変化します。
その場合、結果としてアレ?っとなります。どうしてこうなっちゃったの?アンチエイリアスが原因です。
注意しましょう(^^ )r
それでは次回のレッスンもお楽しみにね♪

↑ 良かったら応援のクリックをよろしくおねがいします \(^o^ )

http://www.illareya.net/
Illustrator用素材の宝庫! イラレ屋はこちら\(^_^)
パターンスウォッチを線幅やパターンを固定したまま拡大縮小する方法 www.illareya.net/line-keep.html
<Illustratorのアップグレードリンク>
http://www.adobe.com/jp/support/downloads/ilwin.html <win版Illustratorのバージョンアップ>
http://www.adobe.com/jp/support/downloads/ilmac.html <mac版Illustratorのバージョンアップ
どーもー、おはこんばんちは\(^。^) 気持ちの良い季節ですね♪
今回はIllustratorを使っていると出てくる不具合の対処法のご紹介です (^^ )
Illustratorで日本語が入力出来なくなった!
IllustratorCS5をメインに使っていますが、Windows7で日本語入力が
いきなり出来なくなっちゃう時が結構あります。
再起動ですね。これで解決すると思います(^^ )
え?面倒(^^;)
ですよねー!
IME(日本語入力支援ソフト)のショートカットキーが設定されていると偶然そのキーが入る。
Illustratorを激しく操作している時に、偶然、IMEのショートカットキーが入って英語入力モードになってしまうケースが大半だと思います。
結構あると思うのですが、私の場合、GoogleIMEを使用しております。
昔はATOKの、ことえり一択だったのですが、GoogleIMEは凄いです。
無料で、どのIMEよりも秀逸なのではないでしょうか?
こちらからダウンロード出来ます >> GoogleIMeのダウンロード
設定方法の関連記事は下記をご参考ください
関連レッスン:GoogleIMEの設定方法Ⅱ
IMEのショートカットキーの確認方法
ショートカットを解除してしまえば、そもそも切り替わる心配は無いはずです(^^ )
※ 以下、どうなるかわからないので、トライする場合は自己責任にてお願いします m(_ _ )m
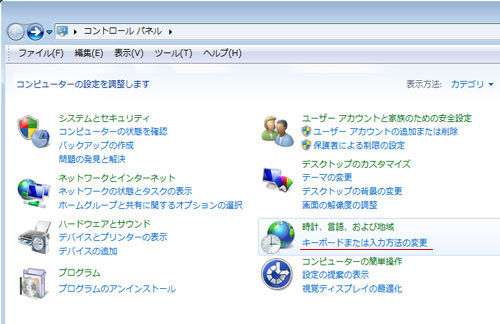
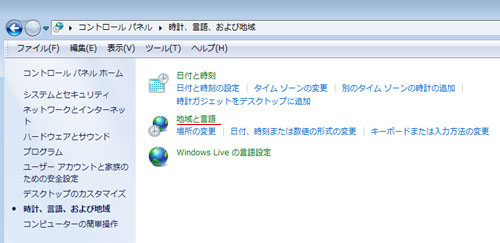
1. コントロールパネルの「キーボードまたは入力方法の変更」をクリックする

2. 「地域と言語」をクリックする

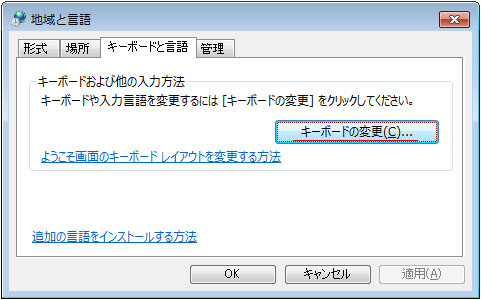
3. 「キーボードと言語」タブをクリックして「キーボードの変更」をクリックする

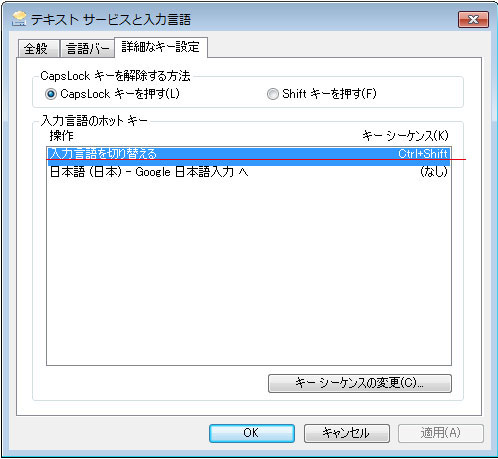
4. インストールしているIMEのキー設定が表示されます。
私の環境では、Ctrl+Shiftが設定として入っていました。

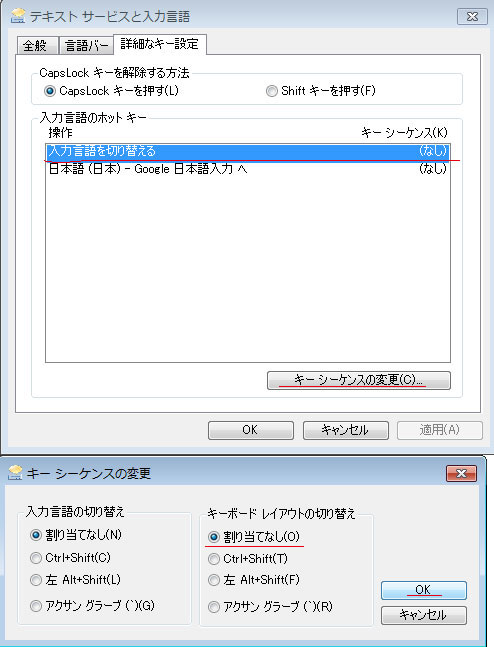
5. 「キーシーケンスの変更」をクリックして「割り当てなし」をクリックしました。

普通は入力変換ボタン(漢字ボタン)で変更すると思います。
ですので、余計なショートカットを削除してみました。
これで切り替わることはなくなることでしょう(^^ )r
私の場合、ここの設定がCtrl+Shiftだったので、思いっきり
Illustratorで使うショートカットキーで、ぶつかっていたことになります。
IllustratorのショートカットはCtrl,ALT,Shiftを頻繁に使います。
こんなショートカットキーなんかイラレを使ってたら当然ぶつかります。
イラレが最優先ですので、今回はIME側のショートカットを外してみました。
これはWindowsOS側の問題だと言えると思います。
他のIMEでも同じようなことが起こっているハズです。
今すぐ、治したいと困っている場合は、この「Ctrl+Shift」キーを同時に押してみると治る可能性があります。
今までそうやって都度直していました。
それも効率が悪いので、今回はIMEは側の設定そのものを消してみました。
ただ、言語入力ショートカットが再起動毎にリセットされる不具合がWindows7側にあるみたいです。
他にも、なんだこれは?という不具合が結構あります。
それでも近年では、Windows7が一番安定しているOSだと思います。
ここだけは我慢して来ましたが今回のセッティングで解消してくれると嬉しいです。
「alt」+「半角/全角(漢字)キー」で解消される場合もあります。
お使いの環境やIMEごとに、ここはバラバラですので上記の方法で確認してみると良いでしょう。
入力言語切り替えのショートカットキー設定がリセットされる - マイクロソフト コミュニティ
やはり問題になってるみたいですね('_`)チッ!
他にもタスクバーにIMEのアイコンが出ない不具合もありますよね。
設定から単語等を入れたりするのが面倒で、マイクロソフトはらたつわー('A` )チッ!
IEも他のブラウザと違う仕様にして、はらたつわー('A` )チッチッ!
とりあえず、ちょっとこのままショートカットを外してオペレーションしてみます。

そしてまた事後報告いたしますね♪
それでは次回のレッスンもお楽しみにね♪

↑ 良かったら応援のクリックをよろしくおねがいします \(^o^ )

http://www.illareya.net/
Illustrator用素材の宝庫! イラレ屋はこちら\(^_^)
パターンスウォッチを線幅やパターンを固定したまま拡大縮小する方法 www.illareya.net/line-keep.html
<Illustratorのアップグレードリンク>
http://www.adobe.com/jp/support/downloads/ilwin.html <win版Illustratorのバージョンアップ>
http://www.adobe.com/jp/support/downloads/ilmac.html <mac版Illustratorのバージョンアップ
どーもー、おはこんばんちは\(^。^) ちばこちばお でございます\(^o^)/
カンタンなブログレッスンで便利にイラレを使えるようにまりましょう(^v^)/
今回は、「イラストレーターの効果のぼかし機能で写真を編集する方法」です (^^ )
Illustratorで写真画像のフチを装飾する

by : Damian Morys Foto
Illustratorで写真の周りを、ぼかす処理をやってみましょう。
WEBサイトや雑誌、広告、パンフレット等、あちこちで使えます(^^ )
これだけでちょっとプロっぽい感じが出ますよ♪
それでは簡単にやってみましょう\(^。^)
1. 写真を配置して選択します。そしてメニューの「効果/スタライズ/ぼかし」を選びます。

※ここで注意。下に出ているPhotoshop効果の方の「ぼかし」じゃないですよ(^_^ )
Photoshop効果のぼかしの使い方は下記を別途小参考ください。
写真そのもの、写真全体に効果が及ぶ処理になります。
関連レッスン:Illustratorのぼかし機能の使い方(Photoshop効果)
写真(画像)の配置方法 : ショートカットは「Ctrl+D」(マックならコマンド+Dボタン)で
配置ウィンドウが出てきます。
あとはファイルを選択すると配置OKです。
よく使う機能なので、ショートカットで覚えると便利です(^^ )
埋め込み画像とリンク画像の違いも覚えておきましょう。
関連レッスン:Illustratorの画像配置 リンク画像と埋め込み画像
関連レッスン:Illustratorにリンク画像をいきなり複数配置する方法
関連レッスン:Illustratorの画像の埋め込みとリンク-見分ける方法
関連レッスン:Illustratorで「配置した画像が勝手に埋め込まれる場合」の対処方法
2. ぼかし ウィンドウが出ますので、ぼかしの半径に数値を入れます。
10mmと入れてプレビューしたのが下の画像です。
3. ここでテクニックを\(^。^) 数値入力するウィンドウにカーソルを入れてキーボードの上下ボタンを押します。
プレビューのチェックをONにして行えば結果をリアルタイムで確認しながら調整出来ます。
4. ぼかしの半径を20mmにしてみました。数値が大きくなるほど、ぼかしの入る範囲が広くなります。
上のキーボードの上下ボタンで数値を調整する方法で、SHIFTキーを押すと10倍数値が動きます。

地味ですがプレビューしながら調整出来るので重宝するテクニックですよ(^^ )
関連レッスン:Illustratorでプレビューしながら数字入力せずに数値を微調整する方法
5. 応用テクニックもご紹介しますね。マスク機能を使うと好きな形に加工出来ますよ(^_^ )

これでどんな形にも加工して効果を適用出来ますね (^_^ )
上は星マークのクローズパスでクリッピングマスクして「効果/ぼかし」を適用したものです。
6. クリッピングマスクでトリミングして、それに対して、ぼかしをかけたらカンタンに出来ます。
切り取るようにマスクして、ぼかしをかけてみます。

上のように、クローズパスでマスキングしたい箇所を囲います。
形はなんでもOKです。最初は四角形や丸でカンタンに作成して練習してみましょう。
そして、画像も選んだ状態でマウスを右クリック。
メニューで出てくる「クリッピングマスクを作成」を選択します。
するとマスキング出来ます。
マスク機能は複雑になると、思うように制御出来なくなる場合があります。
基本的に対象はひとつのオブジェクトかひとつのグループで、マスクするクローズパスは
一つだけということを、覚えておくと困りません。
マスクが良くわからない場合は、下記レッスンもご参照ください。
こんな感じで簡単に出来て結構使える場面の多い機能なので初心者のみんなは試してみてください♪
それでは次回のレッスンもお楽しみにね♪

↑ 応援のクリックをよろしくおねがいします \(^o^ )
http://www.illareya.net/
Illustrator用素材の宝庫! イラレ屋はこちら\(^_^)
パターンスウォッチを線幅やパターンを固定したまま拡大縮小する方法 www.illareya.net/line-keep.html
<Illustratorのアップグレードリンク>
http://www.adobe.com/jp/support/downloads/ilwin.html<win版Illustratorのバージョンアップ>
http://www.adobe.com/jp/support/downloads/ilmac.html<mac版Illustratorのバージョンアップ>
| illustrator革命!イラレ通信 |
|---|
| カンタン!イラレ道場 |
|---|
どーもー、おはこんばんちは\(^。^) ちばこちばお でーす\(^o^)/
カンタンなブログレッスンで便利にイラレを使えるようにまりましょう(^v^)/
今回は、「イラストレーターの線幅をバラバラにさせない設定方法」です(‘v‘)r
「イラレの線幅設定のうまいやりかた教えるにゃーん♪」
Illustratorの線が太くなったり細くなったりしてバラバラになっちゃう!初心者の頃は、完成したイラストの線幅が意味もなくバラバラだったりします。
グーグルアナリティクスで見たら「イラストレーター 線幅 変わる バラバラ」と検索して
このブログやイラレ屋のサイトに来てくれる人が結構多いのでレッスンにしますね\(^。^)
この原因は拡大縮小設定にあります
これは初心者のころはわからないですよね。
本来、線幅設定のところに専用ボタンがあるべきレベルの重要機能だと思います。
イラストレーターの強味である「拡大縮小しても線幅が固定されている」状態を
キープ、もしくは連動して変化させる設定をする場所があります。
とても重要な設定です。ちょっとしたコツもあります(‘v‘) r
普段はどういう設定で操作するものなのか?
これって結構重要ですよね。以前に同じくこの設定のレッスンをしております。
今回は線幅を拡大縮小させないことで線幅を安定させる観点からのレッスンです。
それではその設定方法を解説いたします(^^ )r
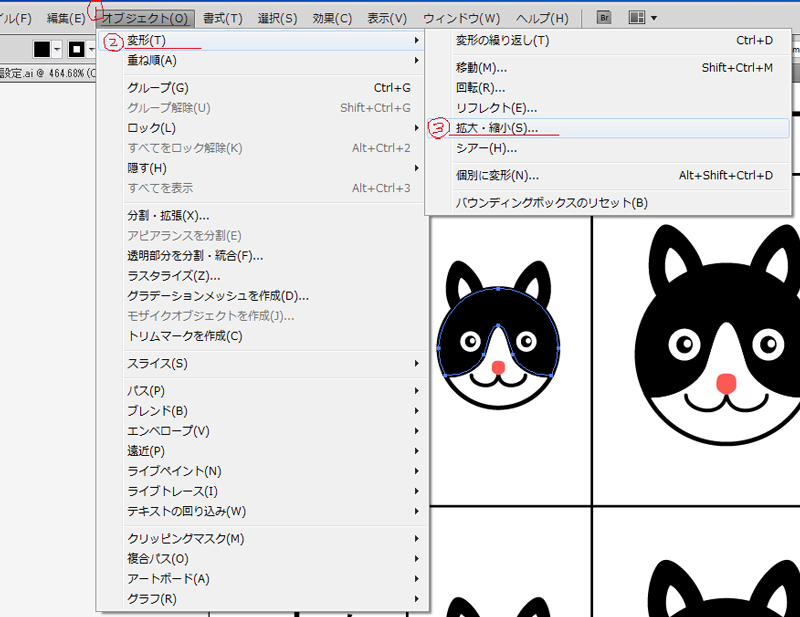
1. 拡大縮小をしたいイラストや図形を選択した状態で
「メニュー/オブジェクト/変形/拡大・縮小」とクリックしましょう

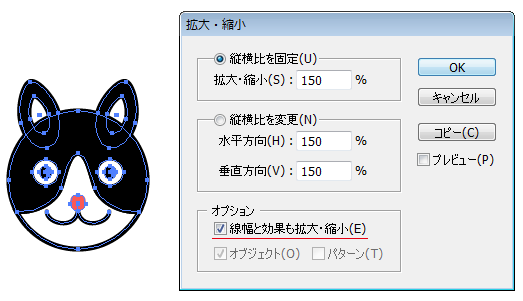
2. これが「拡大・縮小」ウィンドウです。オプションにある「線幅と効果も拡大縮小」に注目してください。

※ チェックを入れると、線幅も拡大縮小に合わせて太くなったり細くなったりします。
チェックを付けないと、線幅はそのままで、イラストだけ拡大縮小出来ます。
普段は「チェックを外した状態で操作」します。← これ重要です
そうすることで、線幅が拡大縮小時にバラバラにならず安定します。
基本的に、このチェックは外した状態で操作し、線幅も拡大縮小したい時だけ
このウィンドウでチェックを入れて拡大縮小の操作を実行します。
この設定は、一度設定するとそのままの状態で継続されます
その為、基本設定を意識してIllustratorを操作しないと線の太さがバラバラになってしまします。
操作が終わったら、もう一度このウィンドウをオープンしチェックを外すようにします。
その時、「拡大縮小を100%」にして「OK」とやります。
すると、設定だけ変更出来て、イラストのサイズはそのままです(‘v‘)r
レイヤーのコピー元レイヤーにペーストのように、普段の設定をどうするか?を
意識することで格段に操作が安定します(^^ )
ショートカットにしちゃう : ショートカットのカスタマイズでこのウィンドウを簡単呼び出しも出来ますよ
関連レッスン:Illustratorのキーボードショートカット(ショートカットのカスタマイズ)
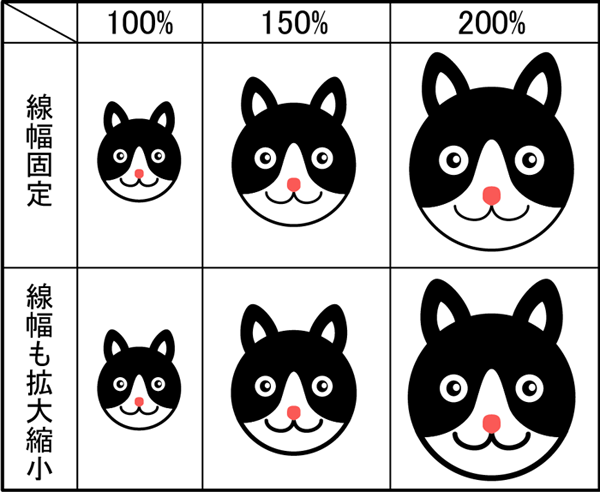
3. 100%は現在の大きさそのままです。90%等、100%以下にすると小さくなります。
200%で倍ですね。 わかりやすい表にしてみましたので、見比べてみてください\(^。^)
線幅を固定しているイラストは、イラストのサイズが変化しても線幅はキープされています。(上段)
線幅も拡大縮小しているイラストは線幅が大きさに合わせて太くなっています。(下段)
たまに、イラストを軽く拡大縮小して線幅設定が大丈夫か確認するクセをつけるといいかも(‘v‘)r
拡大縮小ツールの方で拡大縮小することがほとんどだと思いますので、設定を意識して
デフォルト設定を安定させる為に、普段はチェックを外す習慣を身につけると良いと思います。
パターンスウォッチの拡大縮小も同じです。
パターンを含むオブジェクトの拡大縮小時にチェックを入れる項目が選べるようになります。
ほとんど同じ原理で機能しますよ(‘v‘)r
こちらも普段はチェックを外して操作するとオペが安定します。
線幅の拡大縮小と組み合わせて、練習してみてください。
関連レッスン:パターンスウォッチを拡大縮小する方法
関連レッスン:イラストレーターの線の設定パネルの上手な使い方(ラウンドさせトゲトゲを解除)
こんな感じで一度使い方を覚えるとカンタンですので初心者のみんなは試してみてください♪
それでは次回のレッスンもお楽しみにね♪
↑ 応援のクリックをよろしくおねがいします \(^o^ )
http://www.illareya.net/
Illustrator用素材の宝庫! イラレ屋はこちら\(^_^)
パターンスウォッチを線幅やパターンを固定したまま拡大縮小する方法 www.illareya.net/line-keep.html
<Illustratorのアップグレードリンク>
http://www.adobe.com/jp/support/downloads/ilwin.html<win版Illustratorのバージョンアップ>
http://www.adobe.com/jp/support/downloads/ilmac.html<mac版Illustratorのバージョンアップ>
| illustrator革命!イラレ通信 |
|---|
| カンタン!イラレ道場 |
|---|
後藤真希などの芸能人も愛用している、オールインワンジェル「フィトリフト」ですが、思わぬ落とし穴があることをご存知ですか?
フィトリフトはフィト発酵エキスから作られた、シワ、たるみ、ほうれい線改善が期待できるオールインワンジェルで、杏仁豆腐のようなテクスチャーが人気です。
年齢肌、乾燥肌で悩んでいる方にオススメの手間いらず、かつ美容効果を求める肌年齢が気になってきた人のためのオールインワンジェルです。
お試しがキャンペーンで実施中なのですが、ミニサイズでもなく、パウチタイプでもなく、現物そのものを1980円でお試しできます。
定期購入などの縛りもなく、シンプルにお試しできます。
しかし、初回限定特典には落とし穴があります。
失敗しないように、興味がある方は事前に失敗例をご確認ください。