Illustratorの「定規」機能の使い方
みなさま、おはこんばんちは\(^。^) 少しずつ涼しくなってきてる感じですね♪
それでは今日も楽しくIllustratorの使い方をレッスンしましょう !
定規を使って綺麗にレイアウト
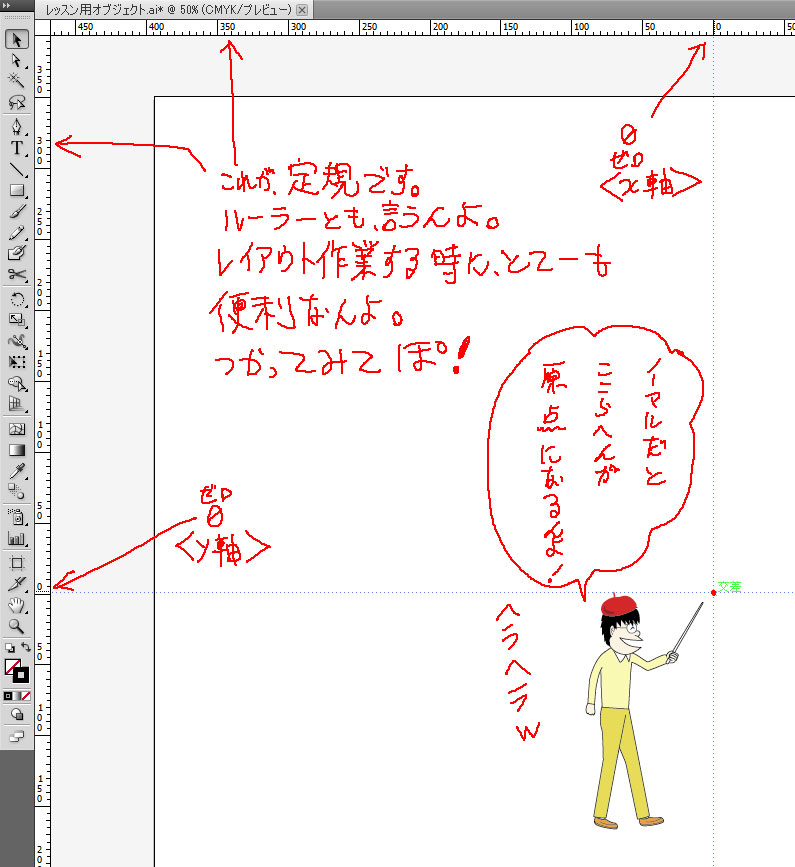
とりあえず下の画像をごらんください \(^。^)
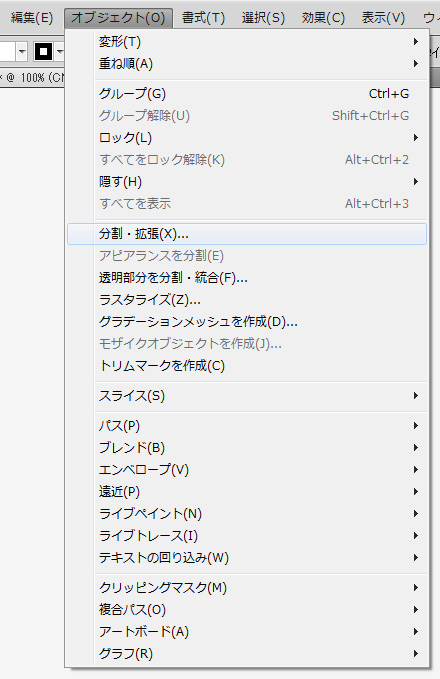
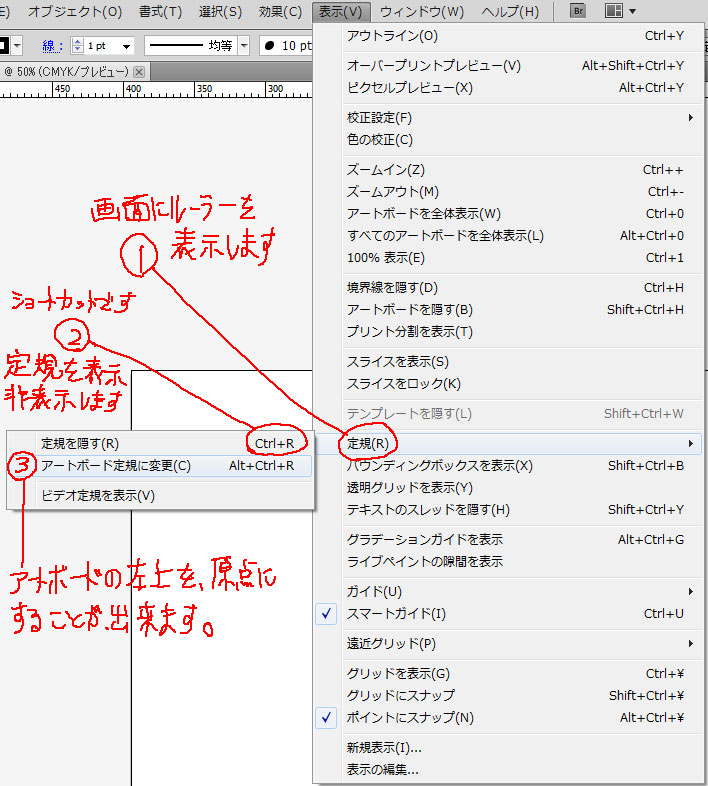
以前のレッスンでもやってるのですが、メニューから定規を表示させる場合は下のように選びましょう。

■ 原点座標ってなぁに?
色んなグラフィックソフトで出てきますが、原点というのは、軸の起点ですね。
縦方向がY座標。横方向がX座標でございます(^^ )
3次元だとこれに、Z軸が加わりますね。
それで原点というのは、定規の「0」の値の箇所になります。これが、イラレの定規の原点になります。
原点って言っても、数字で0って付いているだけです。あまり深く考えなくても大丈夫です(^_^ )
作成した図形やイラスト、文字等を綺麗にならべたり、左右対称にしたり中心線があると便利な時など多様な場面で活躍します。
多いのはリフレクとツールの中心や、軸になる線が欲しいイラストや製図での利用です(^^ )
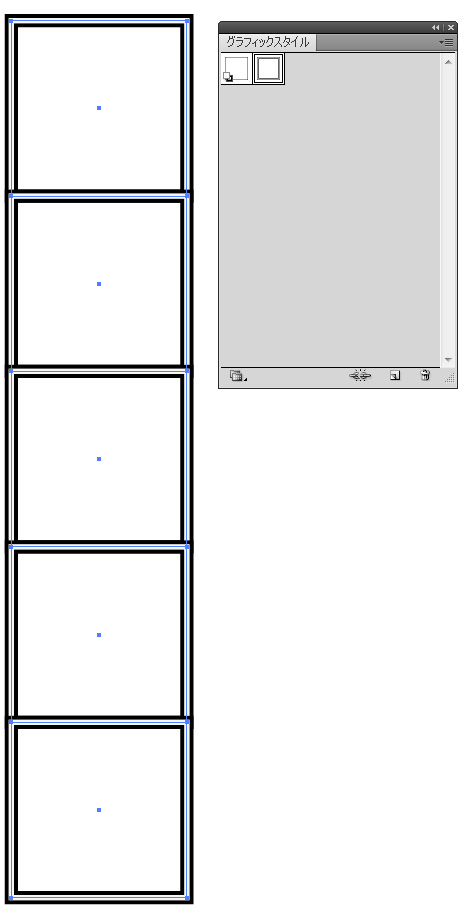
あと、レイアウトで高さを揃えたりする時に重宝します。テンプレートでここまでが、作画する領域!って決める場合も便利です。
線と同様、ロックすることが出来るのでレイヤーで固定してもOKですし、ガイド自体をロックすることで作画の時に干渉しないようにする方法が便利です。
ガイドのロックは、 http://ameblo.jp/illareya/entry-10141526250.html(イラレでガイドのロック解除)という、過去レッスンをご参考ください(^^ )r

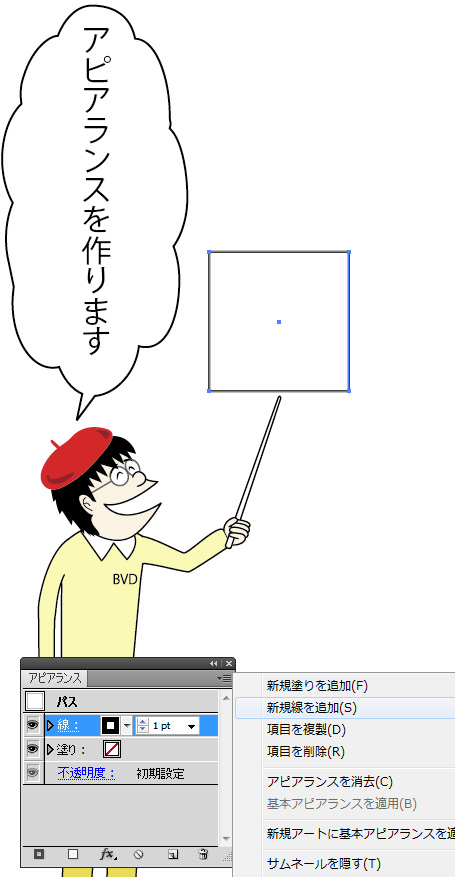
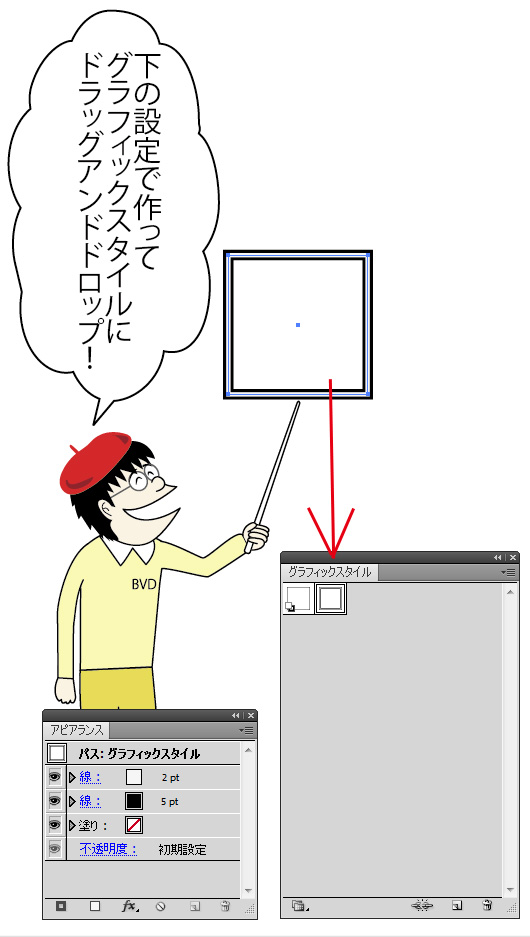
慣れてくると、この定規の数値を頼りにするより、矩形オブジェクトを定規にして作図するほうが楽になります(^v^)/
寸法のカッチリした当て木みたいなものです。中心のあるパスも尺を正確に素早く取る為に便利です。
中心点のある線(オープンパス)の作り方( http://ameblo.jp/illareya/entry-10002694301.html)
上の方法で、ど真ん中がすぐ取れるので、そこにガイドをスナップして配置してもOKですし、単なる直線パスを引いてガイドにしてもOKです(^v^)/
最近は、一点鎖線にしてロックして目的の製図が出来たら削除する方法でやっています(^v^)/
慣れてきたら自分流の方法を探して効率化を目指してみてください(^^ )r
なので、実際ここから何ミリ間隔で等、定規で測って作成するより、10mmの四角形をポイントにスナップで配置してキッチリと尺を取るなど俺流ではやります。
え?って思う方もいらっしゃるかも知れませんが、整列とオブジェクトで尺を取るテクニックを覚えるとものすごく効率的になります。
操作を見ていても、早くてなにやってるかわからないと言われる感じになります。
整列ツールで寸法を入れる方法もありますが、一個移動させてあとは、連続移動をかければ瞬間的に処理が出来ます。
しかも早いです\(^。^) 正確に早く効率的に処理する方法を考えながら作業しましょう。
連続コピーおよび移動の方法( http://ameblo.jp/illareya/entry-10002185576.html)
ポイントにスナップ機能についての詳細はこちら(^^ )r http://ameblo.jp/illareya/entry-10550308024.html
ガイドをロックさせる方法はこちら\(^。^)つhttp://ameblo.jp/illareya/entry-10141526250.html
■ 原点を移動させる
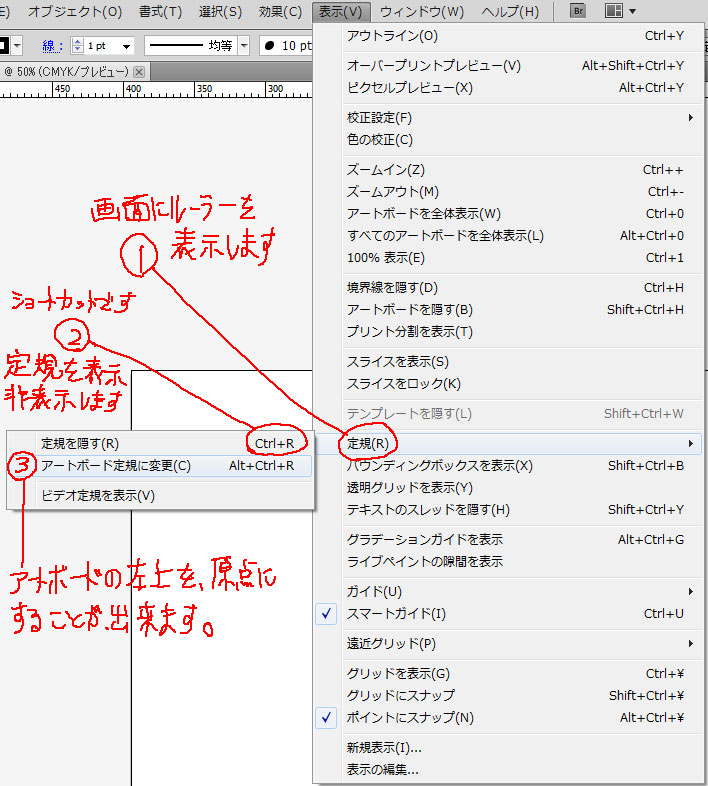
原点を移動させる方法は色々ありますが、メニューから移動さえる方法、下の③のメニューをクリックすると一発です\(^。^)


■ 直感的な原点の移動方法
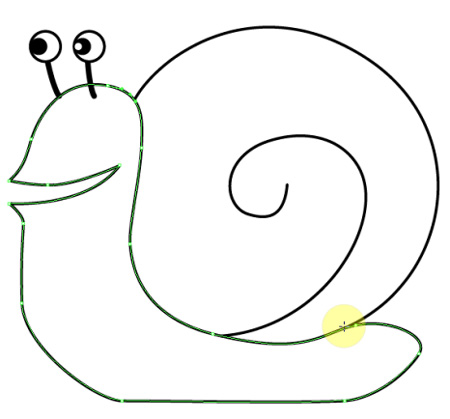
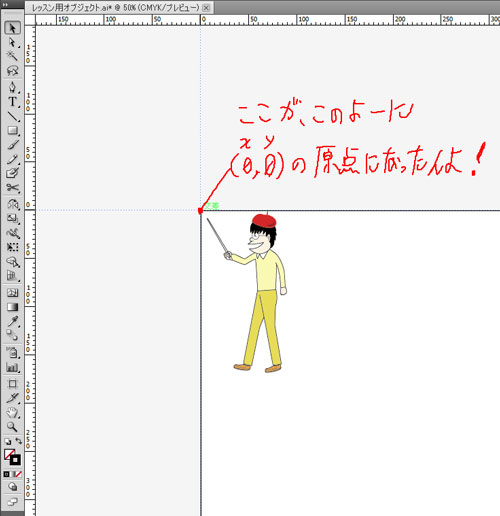
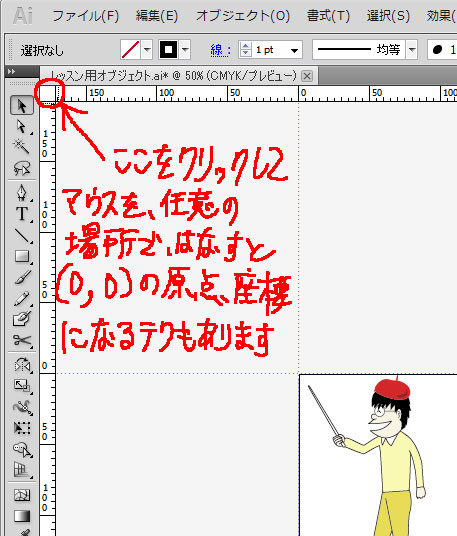
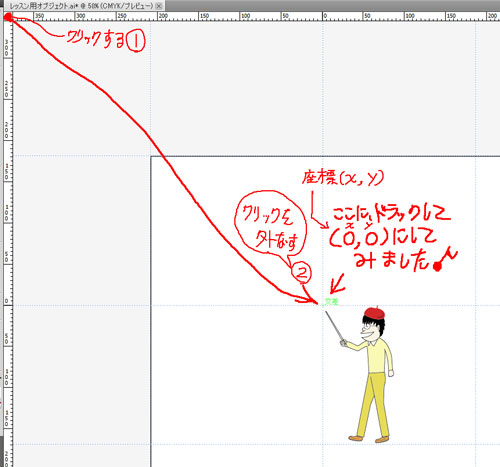
あとは、下の画像の箇所にマウスを合わせてクリックして原点にしたい箇所でクリックを放すとそこが、自由に原点になりますよ(^^ )r
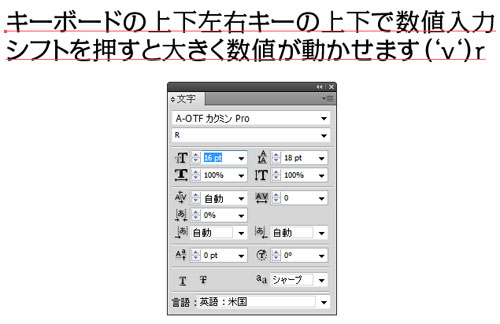
わかりやすく、流れを説明すると下記のようになります(‘v‘)r
ポイントにスナップを使えばオブジェクトにピタって正確にフィットさせて原点を決めることが出来るので、ポイントにスナップ機能と併用すると良いテクニックですね!

ショートカットで、定規はON、OFF簡単に出来ます。普段は非表示にして画面を広く一杯に使うと良いと思います(^_^ )
<コマンド+R><WINDOWSはCtrl+R>を押すと、画面にルーラーが現れます。
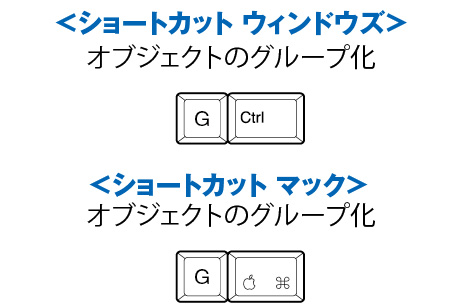
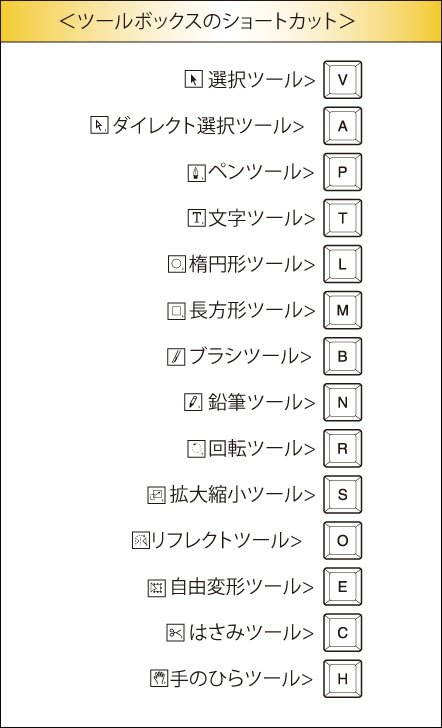
\(^。^)つ 「Illustratorのキーボードショートカットとカスタマイズ方法はこちらをご参考ください」
定規からガイドを引っ張ってくるテクニックはこちらをご参照ください(^_^ )つ< http://www.illareya.net/douzyhou/lesson03/douzyou-003-movie6.html >
■ 関連Tips
イラストレーターのガイド機能を上手に使う方法
基礎的な機能だけど、奥が深い機能なので根気良く使って練習してみてね!
Illustratorは慣れるほど、直観で操作出来るようになりますので、考えたらそのまま形になるようなイメージです\(^。^)
それでは次回のレッスンもお楽しみにね♪

http://www.illareya.net/
Illustrator用素材の宝庫! イラレ屋はこちら\(^_^)
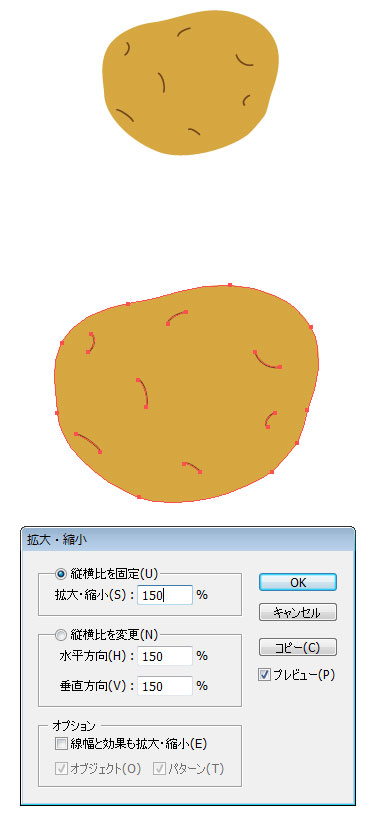
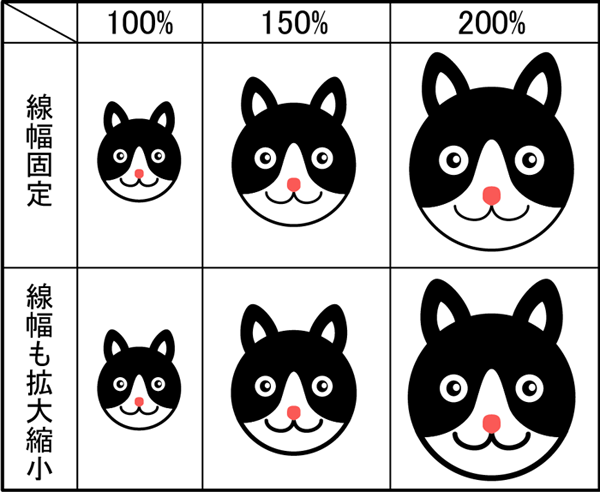
パターンスウォッチを線幅やパターンを固定したまま拡大縮小する方法 www.illareya.net/line-keep.html

<Illustratorのアップグレードリンク>
http://www.adobe.com/jp/support/downloads/ilwin.html <win版Illustratorのバージョンアップ>
http://www.adobe.com/jp/support/downloads/ilmac.html <mac版Illustratorのバージョンアップ
↑ 応援クリックお願いいたします \(^o^ )イラレのレッスンに戻る